Mithilfe von Ajax (Asynchronous JavaScript and XML) ist es möglich, nachträglich Daten an den Webserver zu senden bzw. zu empfangen, ohne die komplette Seite neu laden zu müssen. Die Datenkommunikation führt hier Javascript mit dem Webserver durch. Hier geht es jetzt direkt mit der WordPress Einbindung los.
Schritt 1: Einbindung eines Javascript Files (in functions.php)
function hook_ajax_script(){
wp_enqueue_script( 'my_ajax_script', get_bloginfo('template_url')."/js/js_ajax_file.js" );
}
add_action( 'wp_enqueue_scripts', 'hook_ajax_script' );
add_action( 'admin_enqueue_scripts', 'hook_ajax_script' );
Mit der Funktion “hook_ajax_script” wird die Javascript File in den WordPress Header eingebunden. Zu beachten ist der Hook Typ. Hier wp_enqueue_script wenn Ajax nur im Frontend geladen werden soll, bzw. admin_enqueue_scripts wenn wir Ajax auch im Backend benötigen. Der Pfad zur Javascript File muss natürlich individuell angepasst werden.
Schritt 2: PHP Daten in JavaScript File bekannt machen
wp_localize_script( 'my_ajax_script', 'bob_unique', array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'title' => get_the_title()
)
);
Mit wp_localize_script werden Daten im Javascript File als JavaScript-Variablen bekannt gemacht. Es kann dann folgend auf Daten zugegriffen werden, die vom PHP Server mitgesendet wurden. ‘my_ajax_script’ muss hier dem zugeordneten Script von Schritt 1 entsprechen. Der zweite Parameter, hier bob_unique, kann frei gewählt werden, muss aber einzigartig sein. Packt den wp_localize_script Aufruf mit in die hook_ajax_script Funktion.
Im folgenden Array ist das Feld ‘ajaxurl’ => admin_url ( ‘admin-ajax.php’ ) zwingend notwendig. Alle weiteren Daten sind optional und je nach Bedarf zu verwenden.
alert(bob_unique.ajaxurl);
Ist alles korrekt, bekommen Sie folgende Ausgaben: “http://www.domain.de/wp-admin/admin-ajax.php“.
Schritt 3: Per JavaScript (jQuery) eine Anfrage an den Server starten
jQuery.ajax({
type: 'POST',
url: bob_unique.ajaxurl,
data: {
action: 'serversidefunction',
title: bob_unique.title
},
success: function (data, textStatus, XMLHttpRequest) {
alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
So könnte ein jQuery Ajax Anfrage an den Server aussehen. Der Header-Übertragungstyp ist POST. Als URL übergeben wir die zuvor festgelegte admin-ajax.php URL von WordPress. Als data ist zwingend der Parameter Action zu übergeben. Dieser Name entspricht dem PHP Funktionsnamen der vom Ajax Call aufgerufen werden soll. Darum kümmern wir uns in Schritt 4. In diesem Beispiel übergebe ich zusätzlich noch den zuvor festgelegten title. Ist der Ajax-Call später erfolgreich, stehen alle zurück gegebenen Daten in der Variablen data.
Schritt 4: Empfangende PHP Funktion einrichten
add_action( 'wp_ajax_nopriv_serversidefunction', 'serversidefunction' );
add_action( 'wp_ajax_serversidefunction', 'serversidefunction' );
function serversidefunction() {
$responseData = array("voll cooler AJAX Kram!!!");
echo json_encode($responseData);
die();
}
Am besten in der functions.php hooken wir zum Schluss noch die Funktion serversidefunction. Hier können jetzt wieder Serverbasierte Abfragen getätigt werden, zum Beispiel die gängigen WordPress-Methoden wie the_content(). Alle Daten die zuvor im Javascript Ajax Aufruf unter data abgelegt wurden, können in der $_POST Variable abgerufen werden. Die Funktion hooken wir hier wieder mit einer add_action, einmal für eingeloggte User, und einmal für nicht eingeloggte user. Daten geben wir zurück mit echo json_encode($responseData). Es ist gängig Ajax Daten als json_encode zu versenden.
Mögliche Fehlerquellen & Tipps
» Ist meine jQuery Bibliothek von WordPress erreichbar?
» Werden alle PHP Funktionen von WordPress geladen (z.B. muss die Request entgegen nehmende PHP Funktion aus Schritt 4 geladen werden)
» Ggf. stimmt etwas nicht mit der Reihenfolge in der die Hooks geladen werden. Bei mir hat das immer mal Probleme gemacht.
Anwendungstipps
» jQuery bietet eine json decode Methode an:
parsedData = jQuery.parseJSON(data)
Verwenden Sie diese Zeile im JavaScript Success Bereich
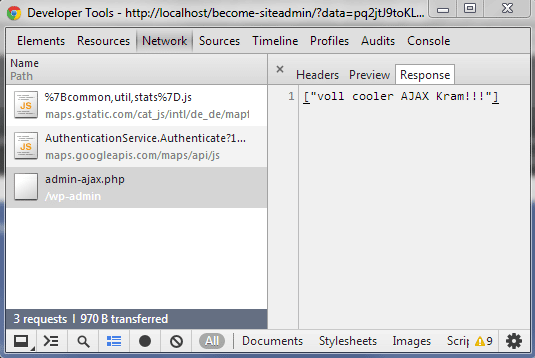
» Wer Google Chrome nutzt kann mit dessen Developer Tool das Daten versenden verfolgen. Drücken Sie dazu F12 und verfolgen Sie die Aktivitäten unter dem Registerpunkt “Network”. Wurde alles korrekt programmiert, kann man den Datenverkehr unter der Datei admin-ajax.php einsehen.












2 Antworten
Hallo, vielen Dank für den tollen Artikel.
Mich würde noch interessieren wie schnell bei dir die Ajax-Request durch ist.
Bei meinem Test brauchen die Requests (gemessen mit Chrome DevTools) zwischen 400 bis 600 ms.
LG Christoph
Hi Christoph,
das kommt am Ende immer drauf an was an Datenlast sendet und die Antwortzeit des Servers dabei ist. Ich habe das mit dem oben gezeigten Script eben mal selbst auf einem unserer Server getestet.
Ich hatte dabei Werte zwischen 372ms – 594ms geliefert bekommen.
Ist aber nur mit ein paar händischen Durchläufen getestet.
Beste Grüße