Unser Gehirn kann immer nur eine gewisse Anzahl an Reizen gleichzeitig verarbeiten. Hat es verschiedene Optionen, wird entschieden welche die emotional ansprechendste ist. Diesem Zusammenhang bedient sich die „Emotional Usability“ (dt. emotionale Nutzerfreundlichkeit). Das bedeutet, dass beim Design von Produkten bereits darauf geachtet wird, dass beim Gegenüber positive Gefühle hervorgerufen werden. Einige Forscher argumentieren sogar, dass Produkte des täglichen Gebrauchs, wie beispielsweise Automobile, einen Einfluss auf das Wohlbefinden des Benutzers haben. Deshalb sei hier ein besonderer Fokus auf die Emotional Usability zu legen.
Aber nicht nur bei physischen Produkten, sondern auch bei Computer- und Website-Interfaces spielt das Prinzip eine Rolle. Menschen sehen den Computer dabei nicht nur als Medium, um mit anderen Individuen zu interagieren, sondern behandeln ihn dabei selbst auch wie einen sozialen Interaktionspartner. Oder wann hast Du das letzte Mal Deinen PC verflucht?
Engagement durch positive Emotionen
Studien haben bereits gezeigt, dass Emotionen eine wichtige Rolle dabei spielen, welche Entscheidungen wir treffen und wie wir Probleme lösen. Das Hervorrufen von positiven Gefühlen ist dabei vor allem in Bereichen interessant, in denen die Nutzung freiwillig erfolgt. Hierzu zählen zum Beispiel der Computer, der in der Freizeit genutzt wird, aber auch Games und E-Commerce-Websites. Denn wenn der User keinen Spaß an der Anwendung oder dem Produkt hat, wird es schnell uninteressant.
Im Prinzip können Interfaces als Komposition aus visuellem und auditivem Material betrachtet werden, die so konzipiert sind, dass sie den User zu einer Interaktion auffordern. Dabei haben sie das Potential, bestimmte gewünschte Emotionen hervorzurufen. Man spricht in diesem Fall von Target Emotions.
Bei Target Emotions handelt es sich um Trigger, die bewusst Gefühle der Nutzer ansprechen und Kaufimpulse setzen.
Emotionen haben grundsätzlich die Aufgabe uns beim Zurechtfinden im Alltag zu helfen. Das Website-Interface löst dabei beim Navigieren zunächst einmal verschiedene Emotionen aus. Das können Basis-Emotionen wie beispielsweise Freude oder auch Abneigung sein, aber auch Gefühle wie Vertrauen oder ein Gefühl von Luxus werden vermittelt.
Die Design Prinzipien können beispielsweise in Webshops Anwendung finden. Der stationäre Handel hat dem Kauf im Internet voraus, dass durch Verkäufer oder Verkaufsräume positive Emotionen vermittelt werden und ein besonderes Einkaufserlebnis geschaffen wird. Denken wir nur einmal an den letzten Besuch in einer Shopping Mall, die schöne Gestaltung der Verkaufsräume, Springbrunnen, verlockende Essensstände und den duftenden Kaffee, den wir uns am Ende gegönnt haben – all das muss eine Website erst einmal kompensieren.

Wie erzielen wir nun eine möglichst hohe Emotional Usability?
Verschiedene Emotionen durch unterschiedliche Farben
Durch visuelle Elemente werden bestimmte Target Emotions hervorgerufen. Farben beispielsweise spielen eine große Rolle und wirken auf den User besonders attraktiv. Denn sie werden auf den ersten Blick wahrgenommen. Das Farbschema bestimmt, welches Gefühl oder welche Reaktion gefördert wird.

Studien haben belegt, dass Gelb und Rot Enthusiasmus, Jugendlichkeit und Freude signalisieren. Mit diesen Farben sollte man also Websites oder Interfaces gestalten, die den User in eine fröhliche und angeregte Stimmung versetzen sollen. Blautöne, Schwarz oder Grün vermitteln Ruhe, Komfort oder auch Freiheit. Wer auf diese Farbtöne setzt, kann Vertrauen beim Nutzer erzeugen.
Erfolgserlebnisse durch klares Layout & Design
Intuitive Bedienung, hierarchisch angeordnete Elemente und ein klares Layout machen es dem User einfach sich zurecht zu finden. Jeder Mensch mag das Gefühl gut in etwas zu sein und erlebt gerne kleine Erfolge. Eine gut gestaltete Website kann dies ermöglichen. Eine komplizierte Oberfläche, auf der das Gewünschte nicht schnell und einfach zu finden ist, führt vielmehr zum Verlassen der Oberfläche.
Interesse wecken durch Kontraste
Durch eine Kombination verschiedener Elemente, wie einem Bild, einem Logo, einem CTA-Button oder durch die Komposition verschiedener Formen, können interessante Kontraste erzeugt werden, die dem User ins Auge springen. Gibt es für das Auge viel zu entdecken, steigt die Verweildauer auf der Seite und hierdurch die Chancen, dass Interesse am Produkt geweckt wird.

Ein Emoticon sagt mehr als 1000 Worte
Ein Text, der die Emotionen anspricht, kombiniert mit einem passenden Emoticon macht beispielsweise kurze Instruktionen oder Notifications zu einem kleinen Highlight. Hierbei gilt: Lass Dich von der Sprache Deiner Nutzer inspirieren und verwende Begriffe, die ihnen geläufig sind. So schaffst Du wiederum Vertrauen, da Du zeigst, dass Du Deine Website-Besucher verstehst.
Kreative & smarte Interaktionen
Pädagogische Agenten (Softwareagenten) helfen, die Anwendungen ansprechender zu gestalten und einzelne Funktionen zu unterstützen, um so eine unterhaltsamere und angenehmere UX zu schaffen.
Durch ein gutes Interaktionsdesgin weiß der User nicht nur ganz genau, was zu tun ist, sondern auch, wie die Aktion ausgeführt wird. Der Agent kann den User dabei ganz einfach schrittweise durch den Prozess führen.
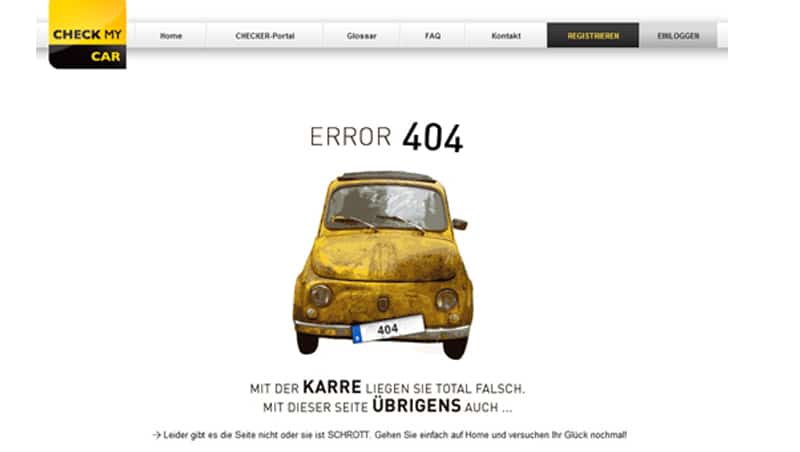
Das Beste zum Schluss: Mit Fehlermeldungen ein Lächeln entlocken
Zugegeben, hier ist etwas Fantasie gefragt. Der User findet eine gewünschte Information oder einen gesuchten Artikel nicht. Dieses Ereignis verursacht zunächst einmal eher Frustration als Freude. Gelangt er nun aber zu einer Fehlermeldungsseite gespickt mit einer Prise Humor, kann das anfängliche Ärgernis ihm vielleicht sogar ein Lächeln entlocken.

Dies sind nur einige Beispiele, wie beim User positive Emotionen erzeugt werden können. Mit ein bisschen Kreativität können einzigartige, ansprechende Oberflächen und Websites geschaffen werden, auf denen der User sich wohlfühlt – und wer sich wohlfühlt, kommt gerne wieder.