Dieser Ratgeber bietet einen ersten Einstieg, um WordPress Themes individuell erstellen und bearbeiten zu können. Insbesondere richtet sich dieser Artikel an WordPress Einsteiger und jene, welche bisher nur rudimentäre HTML und CSS Kenntnisse haben.
Schnellnavigation
» WordPress Theme installieren
» WordPress Einstellen
» WordPress Menüfunktion
» WordPress Widgets
» Wie ist WordPress aufgebaut?
» WordPress Theme Dateien
» WordPress Theme Funktionen
» Theme Bearbeitung
» Den richtigen Code im Theme finden
» Der WordPress Loop
» Theme CSS anpassen
» CSS editieren „on the fly“
» Weitere CSS Tipps
WordPress Theme installieren
Ein WordPress Theme kann auf drei verschiedene Weisen installiert werden
1. Installation über die WordPress Theme Such Funktion
Klickt man im Backend auf „Design“ -> „Themes“ -> „Hinzufügen“ gelangt man in einen Bereich, in welchem man sich ein fertiges Templates aussuchen kann. Im Menüpunkt „Nach Funktionen filtern“ lassen sich zudem Templates nach Ihren Anforderungen ausfiltern. Beispielsweise kann hier nach bestimmten Funktionen, dem gewünschten Layout oder einem Thema gefiltert werden. Fährt man mit der Maus über ein Theme, erscheinen die Buttons „Vorschau“ und „Installieren“. Wer möchte kann sich hier also das Theme noch einmal in einer Vorschau anzeigen lassen – ist man mit dem Ergebnis zufrieden, klickt man auf „Installieren“.
Achtung: Wer installiert hat, muss das Theme auch noch „Aktivieren“. Das erfolgt wieder durch den entsprechenden Klick im Folgebildschirm. Diese Variante überzeugt durch ein umfangreiches Template-Portfolio sowie die einfache Installation und Handhabung.
2. Installation eines gezipten Themes
Hat man ein zuvor heruntergeladenes Theme im Zip-Format vorliegen, so ist WordPress in der Lage eine Zip Datei hochzuladen und diese auf dem Server zu entpacken. Dazu wählt man wieder im Backend „Design“ -> „Themes“ -> „Hinzufügen“ -> „Theme hochladen“. Hier wählt man die Theme Zip Datei aus und folgt dem Installationsprozedere. Am Ende ist das Theme wieder – wie in Variante eins – zu aktivieren.
3. Upload der Template Files via FTP
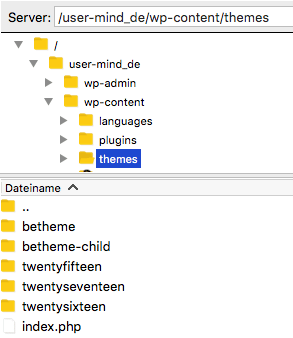
Bei dieser Variante loggt man sich mit einem FTP-Programm, wie z.B. FileZilla auf dem Server der Website ein. Wie das geht, kann man hier nachlesen. Auf dem Server klickt man sich in den entsprechenden root-Ordner der WordPress-Website (z.B. htdocs/user-mind.de/). Dort sieht man die Basis-WordPress-Dateien sowie die WordPress-Ordner /wp-admin/, /wp-content/ und /wp-include/. Folgen Sie hier dem Ordner /wp-content/themes/. In der Regel liegen hier schon einige Default-Templates die mit „twenty…“ beginnen. Schieben Sie hier die Dateien Ihres Templates von Ihrem Rechner rein. Ist der Upload erfolgreich abgeschlossen kann das Template im Backend aktiviert werden.

WordPress Einstellen
Unterschiedliche Bedienung der Themes
WordPress-Themes sind je nach Ihrer Programmierung mit unterschiedlichen Funktionalitäten ausgestattet. Früher wurden Templates oft komplett ohne Backend-Funktionalitäten erstellt.

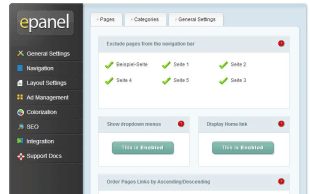
Theme 1
Theme 1 verfügt über ein eigenes Panel unter dem Menüpunkt Design. Einstellbar sind neben Farben auch Navigation und Layout der Website

Theme 2
Theme 2 hat ebenfalls ein einen Admin-Bereich. Allerdings ist dieser nicht im „Design“ Bereich angelegt und verfügt auch nicht über Layout-Funktionalitäten

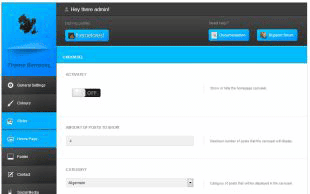
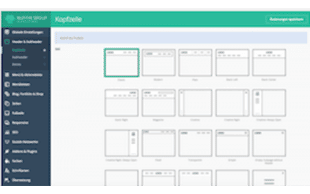
Theme 3
Theme 3 hat einen Admin-Bereich mit einer Vielzahl von Einstellungsmöglichkeiten. Programmierungskenntnisse sind hier nahezu nicht mehr notwendig.
Gekaufte Themes bieten meist deutlich mehr Funktionalitäten an, als kostenlose Themes. Wenn das Theme jedoch keine umfassende Demo-Version hat, kauft man gewissermaßen immer die „Katze im Sack“. Wir raten daher immer nur dann zum Kauf, wenn die Funktionalitäten umfassend dokumentiert sind. Wer mit ersten eigenen Programmierungen arbeiten möchte, sucht sich zu Beginn besser ein schlichtes WordPress-Template im Internet (Stichwort „Basic WordPress-Template„). Basic Templates haben weniger Funktionalitäten, jedoch ist der Code sehr viel einfacher zu verstehen.
WordPress Menüfunktion
Seit WordPress 3.0 verfügt WordPress über eine sehr gelungene und einfach zu bedienende Menüfunktion. Wie diese einzustellen sind, zeigt folgendes Video:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Die Menüstruktur stellen Sie also im Backend unter „Design>“ -> „Menüs“ ein, und ‚ziehen‘ sich die einzelnen Menüpunkte einfach in die gewünschte Struktur. Beachten Sie unter dem Menü in den „Menü-Einstellungen“ den Punkt „Position im Theme“. Hier erscheinen alle Menü’s die zuvor innerhalb der Programmierung registriert wurden. Registrierte Menü können in den Template Dateien angesprochen und ausgegeben werden. Markieren Sie hier einfach das Kästchen mit dem gewünschten Ausgabeort. Wer mehr über diese Funktionalität erfahren möchte, kann sich in der WordPress-Dokumentation den Bereich Menüs registrieren bzw. Menüs dann an entsprechender Stelle im Template ausgegeben, ansehen.
WordPress Widgets
Des Weiteren verfügt WordPress über eine leicht zu bedienende Widget Funktion. Mit Widgets kann eine Website sehr leicht individualisiert werden. Wie Widgets eingebunden werden können, zeigt folgendes Video:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Ähnlich wie bei der WordPress-Menüfunktion gilt auch hier, dass Widgets abhängig vom Template sind. Diese können ebenfalls registriert werden, und dann an entsprechender Stelle im Template angesprochen und ausgegeben werden. Entwickler vergleichen hierzu in der Regel die WordPress-Dokumentation Widget registrieren bzw. Widget im Template ausgeben.
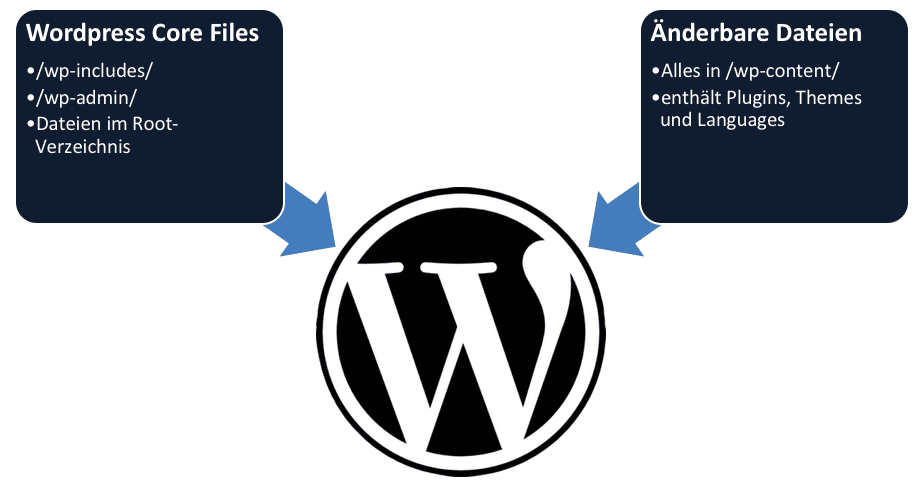
Wie ist WordPress aufgebaut?
Um WordPress und seine Struktur besser kennen zu lernen, folgend ein kleiner Überblick über die Dateistruktur von WordPress.
Ein frisch heruntergeladenes WordPress verfügt über 3 Dateiordner (/wp-admin/, /wp-content/, /wp-includes/), sowie einige Dateien im Basis-Verzeichnis (sogenanntes Root Verzeichnis). Abgesehen vom Ordner /wp-content/ und der Datei „wp-config-php“ handelt es sich hierbei um die sogenannten Core-Dateien. Diese sollten AUF KEINEN FALL von Ihnen geändert werden. Löst WordPress ein Update aus (oft auch automatisch), kann es sein, dass einige der Core-Dateien verändert werden. In diesem Fall würden Ihre eigenen Änderungen natürlich überschrieben werden und Ihr mühevoll erstellter Code ist verloren, sofern Sie keine Sicherung durchgeführt haben.

Der Ordner /wp-content/ enthält die Ordner:
» /languages/ – für alle Sprachdateien. Sofern Ihre Seite nicht mehrsprachig ist, kann dieser vernachlässigt werden
» /plugins/ – hier werden alle Plugin-Dateien abgelegt, die Sie via Backend installieren
» /templates/ – hier werden Templates abgelegt (wie am Anfang dieses Ratgebers beschrieben)
Merke: Plugins und Templates gehören zwar nicht zum Core, sollten allerdings ebenfalls nicht verändert werden. Sowohl Plugins als auch Templates können durch Ihre Entwickler von Zeit zu Zeit aktualisiert werden. Wie bei den Core-Dateien können Ihre Änderungen dadurch überschrieben werden. bei Templates verwendet man daher sogenannte Child Themes.
Zur Erstellung eines Child Themes erstellen Sie einfach einen neuen Ordner in /wp-content/themes/. Die Ordnerstruktur könnte dann heißen /wp-content/themes/BISHERIGER_THEME_NAME_child/. In diesen Ordner erstellen Sie die Datei style.css. Diese enthält folgenden Code:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
Die im Beispiel gesetzten Daten ersetzen Sie durch Ihre eigenen Daten. Wichtig ist die Zeile „Template:“. Hier wird das Verzeichnis des Parent „Templates“ angegeben. Ist alles korrekt angelegt, können Sie Dateien aus dem Parent Theme kopieren, und an entsprechender Stelle im Child Theme einfügen. Dateien im Child Theme können Sie nun nach belieben verändern. WordPress prüft immer ob eine Datei im Child-Theme vorhanden ist, und verwenden in diesem Fall diese anstatt der ursprünglichen Datei. Bei einem Update des Themes werden so nie die ursprünglichen Dateien verändert.
WordPress Theme Dateien
Hinweis: Der Einfachheit halber, wird im weiteren Verlauf dieses Ratgebers von den Template-Dateien, nicht von den Child-Template-Dateien gesprochen. Im Normalfall sollten Sie Dateien immer nur in einem Child-Theme ändern.
Wenn man auf dem Webserver in den Template-Order schaut, wird man einige PHP-Dateien, mindestens eine CSS-Datei und wahrscheinlich einen oder mehrere Dateiordner sehen. Diese Dateien und Ordner bilden das Design der Website. Die index.php zeigt die Startseite, sofern man hier in den Einstellungen unter „Einstellungen“ -> „Lesen“, die Option: „Deine letzten Beiträge“ gewählt hat. In der index.php wird also für gewöhnlich ein Durchlauf der Blogartikel gezeigt. WordPress unterscheidet zwischen verschiedenen Seitentypen, wie zum Beispiel der Startseite, einer Artikelansicht, einer Seitenansicht oder einer Archivansicht (das sind zum Beispiel die Artikel einer Kategorieansicht). Für jede dieser verschiedenen Seitenansichten gibt es eine eigene Datei. Ein grober Überblick der Dateien in dieser Aufstellung:
| Datei | i.d.R. aufgerufen bei | Zuständig für |
|---|---|---|
| header.php | i.d.R. immer | dient als HTML Kopfteil |
| footer.php | i.d.R. immer | dient als HTML Fußteil |
| index.php | Wenn Einstellungen -> Lesen "Letzte Beiträge" gewählt ist (Startseite) | Erste aufgerufene Datei |
| page.php | Wenn eine Seite aufgerufen wurde. | Seiten |
| single.php | Wenn ein Blogartikel aufgerufen wurde | Posts |
| sidebar.php | Wird von der Funktion get_sidebar() aufgerufen | Sidebar |
| functions.php | Sonderfunktionen der Templates. z.B. zur Registrierung von Menüs | Verschiedenes |
| archive.php | Suchanfragen, Kategorieansichten, TAG-Ansichten | Kategorien, Tags, etc |
| 404.php | Fehlerseiten | Fehlerseiten |
| comments.php | Wird von der Funktion comments_template() aufgerufen | Kommentare |
In manchen Templates findet man noch weitere Dateien. Diese sind dann individuell für das Template zugeschnittene Dateien. Z.b. könnte es eine sidebar-right.php geben, welche dann eine zusätzliche Sidebar ausgibt.
WordPress Theme Funktionen
WordPress verfügt über eine Vielzahl von vordefinierten Funktionen die für das Template genutzt werden können. Zudem ist WordPress hervorragend dokumentiert. Ein ausführlicher Auszug findet sich im WordPress Codex. Folgend ein kleiner Auszug an WordPress-Funktionen:
- get_bloginfo(’name‘) Gibt Informationen zum Blog aus
- the_content() Gibt den Inhalt eines Beitrages aus (nur im Loop)
- the_title() Gibt den Titel eines Beitrages aus (nur im Loop)
- get_header() Gibt den Inhalt der header.php aus
- get_sidebar() Gibt den Inhalt der sidebar.php aus
- get_footer() Gibt den Inhalt der footer.php aus
- the_author() Gibt den Autor eines Beitrages aus (nur im Loop)
Hier ein Beispiel zur Nutzung der Funktion get_bloginfo():
<div class="headbanner">
<div class="welcome-text">
<h1><?php echo get_bloginfo('name') // Gib den Name des Blogs aus ?></h1>
<h2><?php echo get_bloginfo('description') // Gib die Beschreibung des Blogs aus ?></h2>
</div>
</div>
Im div „welcome-text“ wird eine h1 und eine h2 Überschrift erzeugt. In der h1-Überschrift wird der Name des Blogs ausgegeben, in der h2-Überschrift die Beschreibung des Blogs. WordPress greift hier auf Daten zu, die Sie bei der Installation von WordPress angegeben haben, bzw. welche Sie im Backend unter „Einstellungen“ -> „Allgemein“ festlegen können.

Theme Bearbeitung
Infobox: Um WordPress Themes zu bearbeiten gibt es zwei Möglichkeiten: a) Entweder das Template stellt bereits eine Vielzahl von Bearbeitungsmöglichkeiten bereit, oder b) Sie nehmen selbst programmatisch Änderungen am Template vor. Da Variante a) immer vom Template abhängt und letztenendes auf „Ausprobieren“, „Erfahrungswerten“ und „Template-Dokumentation“ beruht, soll hier nur auf Variante b) eingegangen werden.
Um ein WordPress Theme individuell gestalten zu können, muss man erst einmal mit entsprechend passender Entwickler-Software ausgestattet sein. Zur Bearbeitung der Dateien genügt prinzipiell jeder Texteditor. Wir empfehlen allerdings Text-Editoren zu verwenden, die über Syntax-Highlighting verfügen und so bei der Entwicklung unterstützen. Für Windows-Rechner sind hier z.B. Notepad++, für Mac-Rechner TextWrangler als einsteigerfreundliche Editor zu nennen. Alternativ ist auch Sublime-Text für Mac und Windows ein sehr ansprechender Editor.
Wer häufiger selbst und umfangreicher entwickelt, dem möchten wir PHPStorm empfehlen. PHPStorm ist zwar nicht kostenlos, bietet aber eine Vielzahl von zusätzlichen Funktionen die bei der Programmierung deutlich unterstützen.
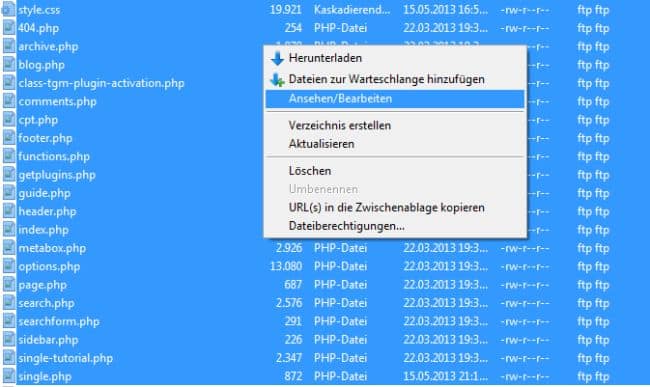
Zum Transfer der Dateien zwischen Ihrem Rechnung und dem Webserver empfehlen wir zum Einstieg FileZilla. Diesen Verknüpfen Sie zur erleichterten Bearbeitung der Dateien mit Ihrem Texteditor. Dazu legen Sie in den Einstellungen die Dateitypzuordnungen fest. Dann können Sie die zu bearbeitenden Dateien einfach Rechtsklicken, und die Datei wird als Temp-Datei im entsprechenden Editor geöffent (Vgl.: Video von Steffen Richert).


Ändert man eine Datei und speichert diese, fragt FileZilla außerdem automatisch, ob man die aktualisierte Datei wieder auf den Server hoch laden möchte. Damit kann man schnell und effektiv die Dateien auf einem Webserver bearbeiten.
Als letztes Werkzeug empfehlen wir die Entwicklertools des Google Chrome Browsers. Diese öffnen Sie einfach indem Sie eine Seite Rechtsklicken, und dann auf „Untersuchen“ klicken.
Den richtigen Code im Theme finden
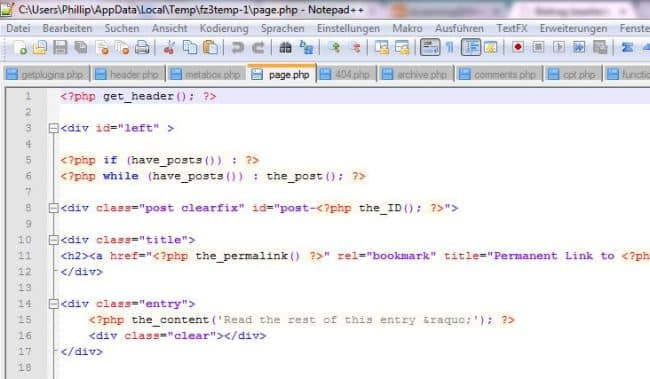
Haben Sie sich auch schon häufig die Frage gestellt in welcher Datei sich eine bestimmte Codestelle befindet? Hierbei helfen Klassen und IDs im Code sowie die Suchfunktion Ihres Texteditors. Um zu verdeutlichen wie Sie an diese Stellen heran kommen kann, zeige wir dies exemplarisch anhand einer Screenshot-Strecke:
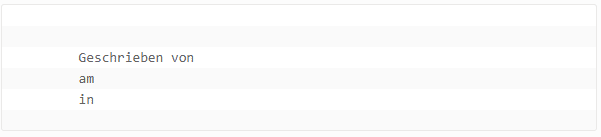
In diesem Beispiel soll es das Ziel sein, die Metadaten „Geschrieben von …“ zu entfernen.
Schritt
Screenshot
1. Ausgangsituation auf dem Blog

Öffnen wir jetzt die Chrome Entwicklertools (Shortcut):
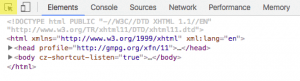
2. Geöffnete Chrome Entwicklertools

Nun klickt man auf den hier gelb hinterlegten „Markierungspfeil“. Fährt man nun mit dem Mauszeiger durch die Website, erscheint bei den verschiedenen HTML-Containern ein blauer Begrenzungsrahmen. Dieser zeigt die Größe eines HTML-Containers an.
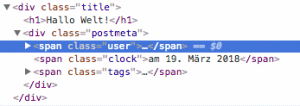
3. Blauer Begrenzungsrahmen des Containers erscheint

Gleichzeitig wird in den Entwicklertools die entsprechende Codestelle im Quellcode angezeigt.
4. Codestelle im Firebug

Hier zeigt sicht, dass der Text „Geschrieben von Phil“ im HTML Container eingebettet ist. Die Werte in class oder id Elementen eignen sicher in der Regel hervorragend dazu, bestimmte Codestellen im Theme ausfindig zu machen.
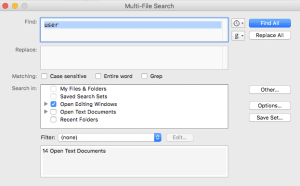
Kopiert man nun den Wert „user“ und fügt diese in die Suchfunktion des Texteditors ein, bekommt man alle Codestellen angezeigt, in welchen dieser Code verwendet wurde. Ihr Editor sollte hier die Funktionalität haben, alle geöffneten Dateien zu durchsuchen.
5. MultiSiteSuche im Notepad++ bzw. TextWrangler

Wir nutzen hier nun die Funktion „Suche in allen offenen Dateien“. Damit sucht Notepad++ das Suchwort in allen zuvor geöffneten Dateien.
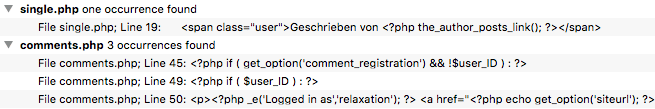
6. Die richtige Datei finden

Im Beispiel wurde das Wort „user“ in zwei Dateien gefunden (gelb markiert). In der Datei comments.php wurde das Wort „user“ als Variable $user_ID gefunden und ist somit nicht relevant. In der Datei single.php finden wir den gesuchten Abschnitt …. Ein Doppelklick führt uns im Editor zur entsprechenden Datei.
7. Die betreffende Codestelle

Löscht man nun die zweite Zeile, speichert die Datei und lädt diese wieder auf den Server, kann man die Website aktualisieren und bekommt die neue Artikelansicht. Natürlich kann der Code auch nach entsprechendem Wunsch abgeändert werden.
8. Nach der Bearbeitung

Der WordPress Loop
Auch wenn WordPress heute hervorragend geeignet ist, eine vermeintlich statische Website bereitzustellen, so wurde WordPress ursprünglich als Blogsystem entwickelt. Ein Blog zeichnet sich insbesondere dadurch aus, dass ein Auszug der letzten Artikel nach Datum sortiert auf der Startseite gezeigt wird. So kann man beispielsweise die Anzahl der gezeigten neuesten Artikel in WP unter „Einstellungen“ -> „Lesen“ einstellen.
Diese Auszüge werden durch den WordPress Loop (also eine Wiederholung des Darstellungscodes) erzeugt. Daher ist der logische Aufbau dieser Beitragsausschnitte immer gleich.
Auf der Startseite werden Artikel meist mit dem Parameter ‚orderby=date‘ datumsbasiert ausgegeben. Jedoch ist der Loop auch mit dem vorherigem query ‚cat=3‘ in der Lage, nur Artikel einer bestimmten Kategorie auszugeben. Diese Parameter lassen sich zudem kombinieren.
Innerhalb des Loops lässt sich bspw. mit den zuvor genannten Funktionen the_content() oder the_title() jeweils der Inhalt oder der Titel eines Beitrages ausgeben.
Da der WordPress Loop ein sehr mächtiges, jedoch auch relativ komplexes Instrument ist, verweisen wir an dieser Stelle an den WordPress Codex bzw. an die Kollegen von Elmastudio die hier den Loop ausführlich erklären.

Theme CSS anpassen
Wie bei den meisten anderen Content Management Systemen auch, sind die Style Informationen bei WordPress ebenfalls in einer CSS Datei abgelegt (meist style.css). Diese kann vom WordPress Theme in der header.php eingebunden werden (vgl. CSS im Header einbinden). Inzwischen registriert man Skripte und Style Dateien allerdings häufiger über die wp_enqueue_style() Funktion von WordPress.
Wir bedienen uns wieder der Funktionen der Chrome Entwicklertools. Hat man mit dem Markierungspfeil einen Container markiert, erscheinen rechts im Entwicklerbereich die Style Informationen zu diesem Container.
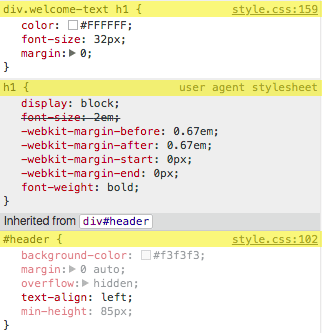
Das folgende Beispiel zeigt die Style Informationen für eine h1 Überschrift:
In den gelb markierten Bereichen wird der „Selektor“ angezeigt (z.B. div.welcome-text h1) gezeigt. Rot ist das Attribut und in schwarz dahinter der Wert. Zusätzlich wird oben rechts angezeigt in welcher Datei die Informationen hinterlegt sind. Dies ist vor allem hilfreich, wenn es für eine Website mehrere Stylesheet-Dateien gibt. Im Beispiel wird der zweite Block mit user agent stylesheet angegeben. Hierbei handelt es sich um Default-Werte, welche vom Browser festgelegt werden.
Möchte man den Style eines Containers nun ändern, sucht man in der Style-Datei nach dem entsprechenden Selektor (hier: „div.welcome-text h1“ in der style.css in Zeile 159) und ändert die Style-Informationen entsprechend ab.
Ebenso zeigt Chrome hier an, von welchem Selektor Style-Informationen geerbt werden. Durch den Selektor #header wird im Screenshot rechts/unten eine Linksbündigkeit an die h1-Überschrift vererbt.

Tipp: Legen Sie für Bereiche Hintergrundfarben wie zum Beispiel background-color: #00FF00; fest. Dadurch wird der Hintergrund eines Containers grün und Sie sehen genau wie weit sich ein HTML Container erstreckt.
CSS editieren „on the fly“
Ebenfalls möglich ist das Editieren von CSS Eigenschaften „on the fly“. Dabei werden die CSS Eigenschaften eines Elements in den Chrome Developertools geändert, bis das gewünschte Layout erreicht wurde. Danach werden die geänderten Eigenschaften einfach in die entsprechende Datei übertragen.
Wie das geht, zeigt das folgende kurze Video:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Weitere CSS Tipps
Wir möchten zum Schluss noch auf zwei wichtige Punkte bei der Editierung von Themes eingehen:
- Kaskadierung (Gewichtung): Unterschiedliche Anzahl und Typen von Selektoren ergeben einen Unterschiedlichen Wert in der Gewichtung. Ein Selektor mit höherem Gewichtungswert überschreibt einen Selektor mit niedrigerem Gewichtungswert. Hier verweisen wir auf das Beispiel zur Gewichtung von SELFHTML. In diesem Beispiel überschreibt der Selektor #nav li a (Wert 102) den Selektor #nav a (Wert 101) da im zweitgenannten ein Elementname weniger vorhanden ist.
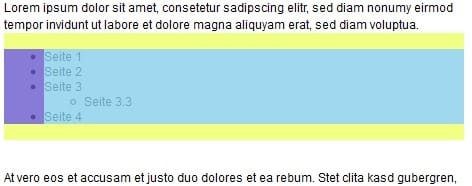
- Überschriften und Listen mit Margins und Paddings: Ordered (< ol>< /ol>) und Unordered (< ul>< /ul>) sowie Überschriften (h1-h6) sind per Default mit einem Margin bzw. mit einem Padding ausgestattet. Margin und Padding sind Außen- bzw. Innenabstände eines Containers (siehe Bild: gelber und dunkelblauer Bereich). Dies führt oftmals zur Verwirrung, da Platz entsteht, wo eigentlich keiner sein sollte. Hier genügt es, wenn man dem Containerelement schlichtweg Margin: 0px; bzw. Padding: 0px; zuweist.